My father-in-law maintains an active online presence, checking his Facebook account daily, along with a handful of other websites. That’s not particularly notable in and of itself, but the fact that he’s 93 years old makes it special. It also means that he has a few challenges that most of us don’t face, including some eyesight issues that make using some websites problematic.
We’ve done our best to adjust some global settings on his monitor, trying to optimize brightness and contrast, but the fact of the matter is that some websites are just not designed for use by those with failing eyesight (but who are not at the point where they need a screen reader). Any site that routinely uses small fonts and/or light gray text color for important information falls into this category (I’m looking at you, Facebook). There’s just not much we can do to address those things via hardware settings.
However, most browsers offer a little-known option that allows users to override the styling of the websites they visit, and it occurred to me that this might be the answer to Debbie’s dad’s challenges.
His computer is a Mac, and we’ve installed Google Chrome in addition to the default Safari browser. I did some investigation into Chrome’s style override options and discovered that it’s actually pretty easy to fix the text size and color issues I mentioned above. I’m going to tell you how to do this, in case you have a similar need, but I’m also going to give you some caveats about implementing this “solution.”
Every time you open a web page in Google Chrome, it accesses a file on your hard drive named Custom.css. Anything you put in this file will potentially be applied to whatever website you’re viewing. I say “potentially,” because that depends on how you go about specifying the new style parameters. But a primer on style sheets is well beyond the scope of this article, so I’ll stick to some basics.
First, you need to find the aforementioned Custom.css. In the Mac OS it can be found by typing the following path into the Go => Go To Folder menu selection:
~/Library/Application Support/Google/Chrome/Default/User Stylesheets
If your computer is running Windows, you’ll need to look elsewhere for this file. Try googling “path to default.css in google chrome for windows.”
Once you’ve found Custom.css, open it in a text editor and copy and paste the following into it:
* {
font-weight: bold !important;
font-size: 16px !important;
color: black !important;
background-color: white !important;
line-height: 110% !important;
}
font-weight: bold !important;
font-size: 16px !important;
color: black !important;
background-color: white !important;
line-height: 110% !important;
}
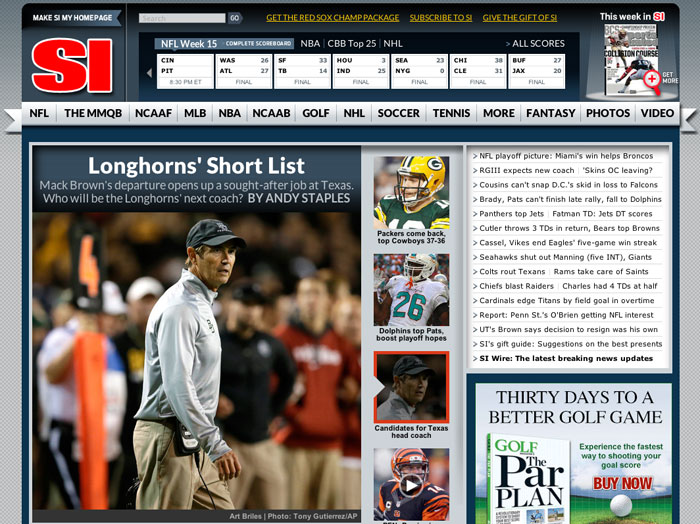
Now, assuming you have a website open in Chrome, as soon as you save the changes to Custom.css, you’ll see a transformation of the page similar to that shown below.
Default web page, prior to editing Custom.css

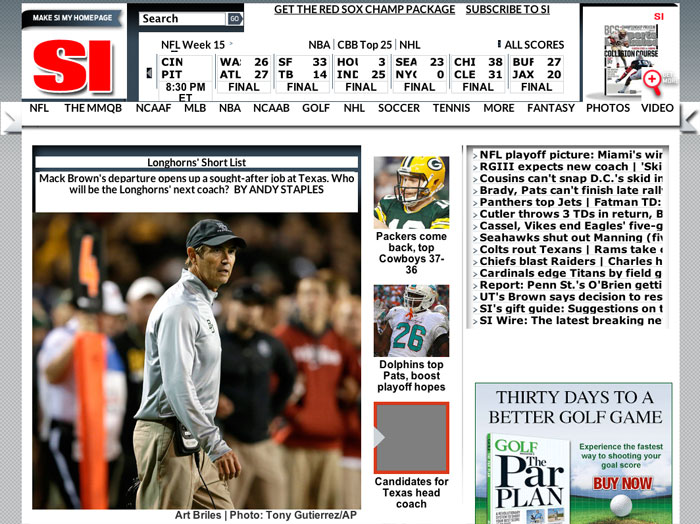
Same web page with the edited Custom.css

So, here’s what we changed. All text is now black and in bold. The standard font-size have been increased, and all colored backgrounds have been changed to white. The space between lines of text has been increased slightly to improve readability.
What we’re doing is overriding the styling specified by the website’s designer, and while doing so may improve the site’s legibility for those with impaired vision, there are certain drawbacks to this approach. For one thing, the edits to Custom.css will apply to every website you visit.
In addition, there may be design details that are actually made worse by these changes. In the example shown above, the some of the text has expanded so that it no longer fits within its bounding boxes; some sentences or phrases are cut off. On some sites, a white background may make some graphics difficult to see.
And, of course, these changes will invariably make for an uglier website. But an ugly usable website is almost always preferable to a pretty one that you can’t see well enough to use.
Keep in mind that you don’t have to make all the adjustments shown above. Perhaps you just want to change all the text to black, but you want to leave the weight and size the same. Just delete the lines in Custom.css you don’t need. (Warning: If you try that approach, keep in mind that websites that use light colored text on a dark background might actually become less readable. You’re probably always better off specifying both text color and background color.)
In the case of the father-in-law, we’ll likely make these changes so he’ll have an easier time using Facebook, but he’ll use a different browser to visit the other websites he likes to use…and we’ll leave them as they are.
Discover more from The Fire Ant Gazette
Subscribe to get the latest posts sent to your email.
